How to: HTML tags - How to work with them
HTML Tags: What are they?
HTML tags are used within texts to indicate formatting. They define how to format and display the content.
HTML tags are enclosed within < > these brackets, and every tag performs a different task.
There should always be an opening and a closing tag present in the text (<tag> content </tag>)
Some examples:
- <b>This test will be displayed in bold text</b>
- <i>This text will be displayed in italics</i>
- <u>This text will be underlined</u>
- <p>This text will indicate a paragraph</p>
HTML tags: how to apply them in the translations
So, where do these tags go?
- We always remove as many tags from around sentences as possible.
- However, some tags indicate formatting within the sentence (e.g. such as a word displayed in bold text), and can therefore not be removed.
- This means you will only see the relevant tags for translation within sentences.
- You should then make sure the tag around the word or segment in the source matches the word or segment in the translations.
- As the word order can be different in other languages, this is important to take into account.
Example:
[English source] It's very easy to <u>translate</u> html content with <b>Tolq<b>.
[English displayed] It's very easy to translate html content with Tolq.
[Dutch translation] Met <b>Tolq</b> is het erg gemakkelijk om html content te <u>vertalen</u>.
[Dutch displayed] Met Tolq is het erg gemakkelijk om html content te vertalen.


HTML tags: how to apply within the Tolq Platform
It's very easy to insert these tags in the translations on the Tolq Platform.
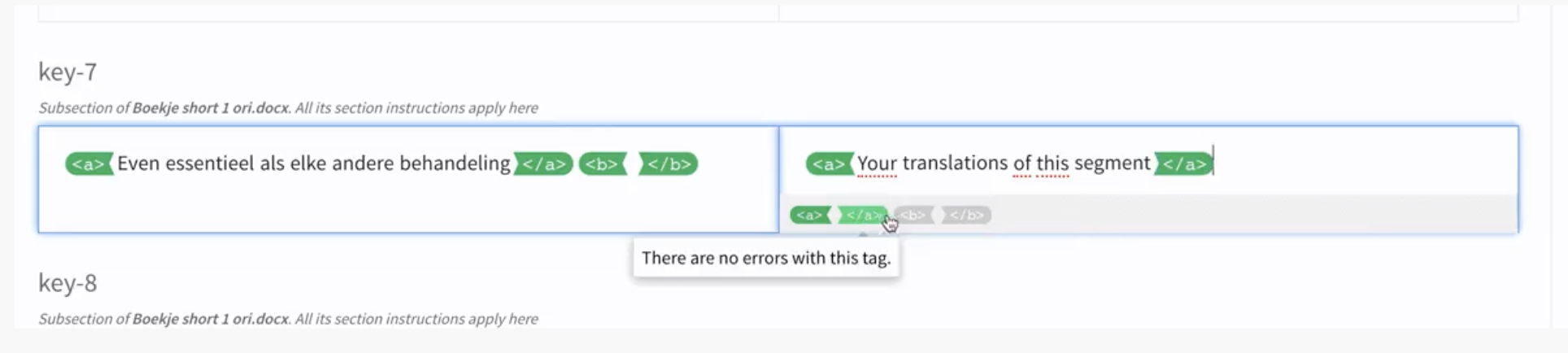
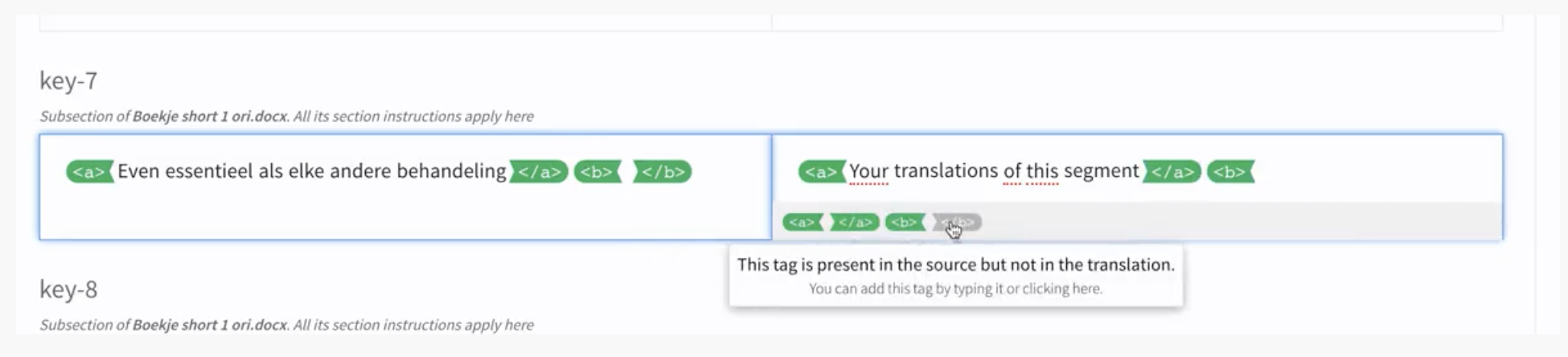
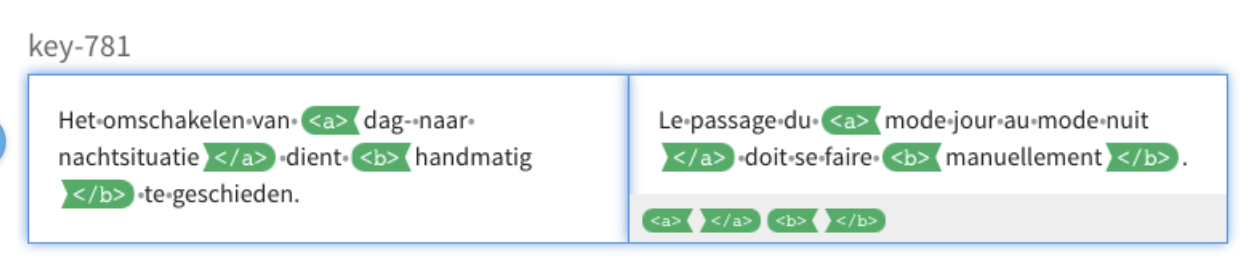
- With our tool, all tags will be highlighted and you can easily insert them by simply clicking on them, or by manually typing them.
- While translating, please include all HTML-tags present in the source text and don't remove or add any.
- You'll receive a warning message in case you've omitted or added any tag, and you cannot confirm your translations until you've applied them all.
- Remember to always respect the same spacing around tags as in the source text. (Unless your language grammatically requires an extra space).
- Never remove spaces around tags!


HTML tags: bad practices
- It's very important to never remove spaces around tags.
- You should always respect the same spacing around tags as displayed in the source text (unless your language grammatically requires an extra space).
Most common errors to avoid:
- Omitting spaces
Issue: results in missing space between words
Example original:
It's very easy to <u>translate</u> html content with <b>Tolq<b>.
Omitted spacing:
It's very easy to<u>translate</u> html content with<b>Tolq<b>.
End result displayed:
It's very easy totranslate html content withTolq.
- Adding spaces
Issue: can result in double spaces between words
Example original:
It's very easy to <u>translate</u> html content with <b>Tolq<b>.
Added spaces:
It's very easy to <u> translate </u> html content with <b> Tolq<b> .
End result displayed:
It's very easy to translate html content with Tolq .
- Do you have any more questions or doubts? Don't hesitate to get in touch!
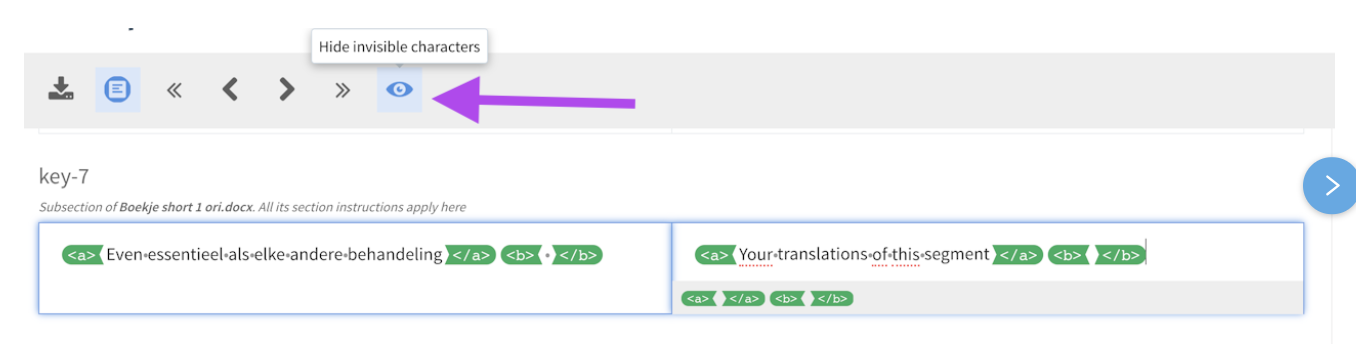
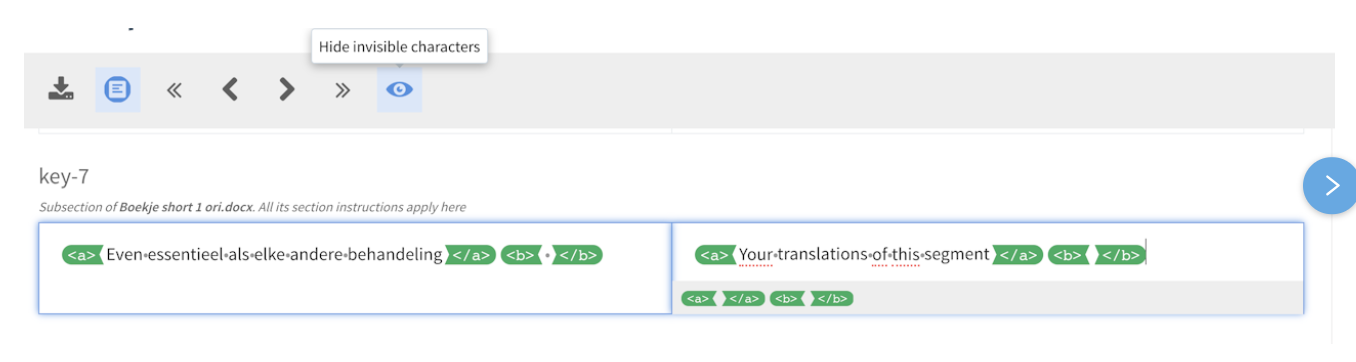
- Use the toggle to show invisible characters (e.g. spaces) to easily spot issues with omitted and/or added spaces.